
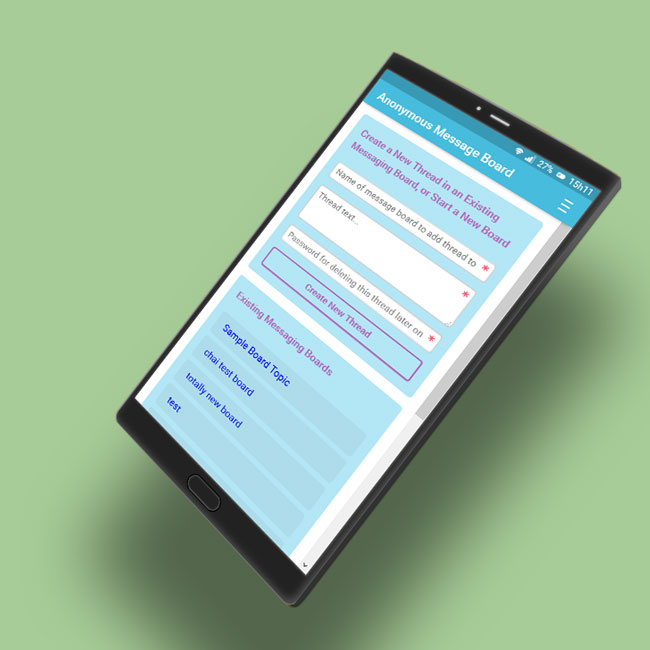
Anonymous Message Board
A messaging board developped from scratch, with mobile-first design.

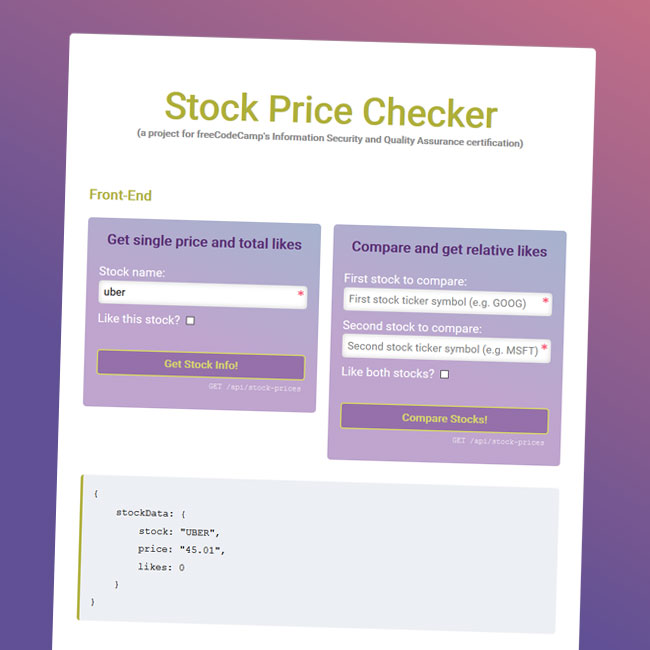
Stock Price Checker
An app that uses stock ticker symbols to report the stock’s price and its recorded number of ¨likes¨. The app also allows comparing two stocks to see their relative number of likes (i.e. which stock is most popular between the two, and by how much).

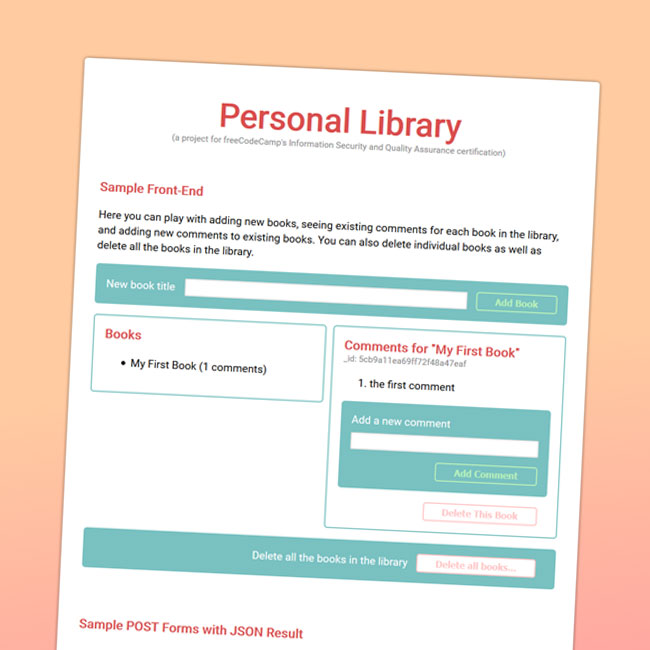
Personal Library
A web app where users can add/remove book titles and also add and view comments to each of the books in the library.
Issue Tracker
Keep track of issues for various projects by adding, viewing, updating, and deleting issue reports.

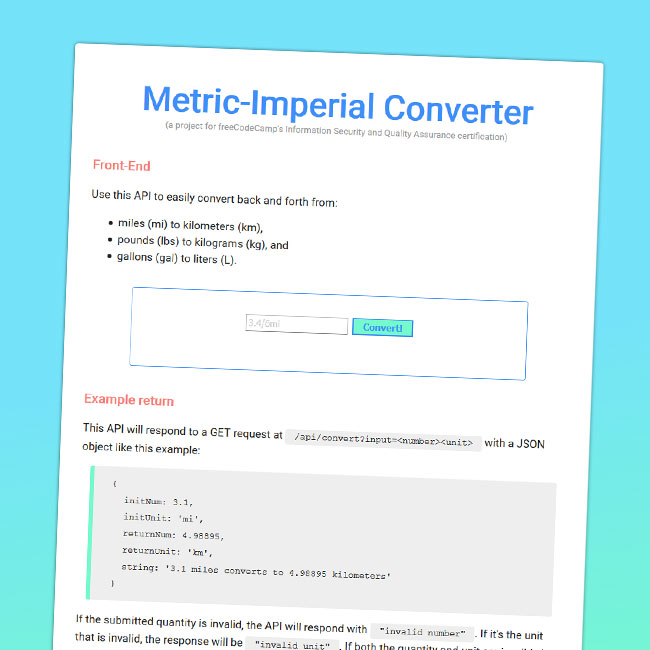
Metric-Imperial Converter
A small web app that converts between metric and imperial unit measures (Km/mi, Kg/lbs, L/gal).

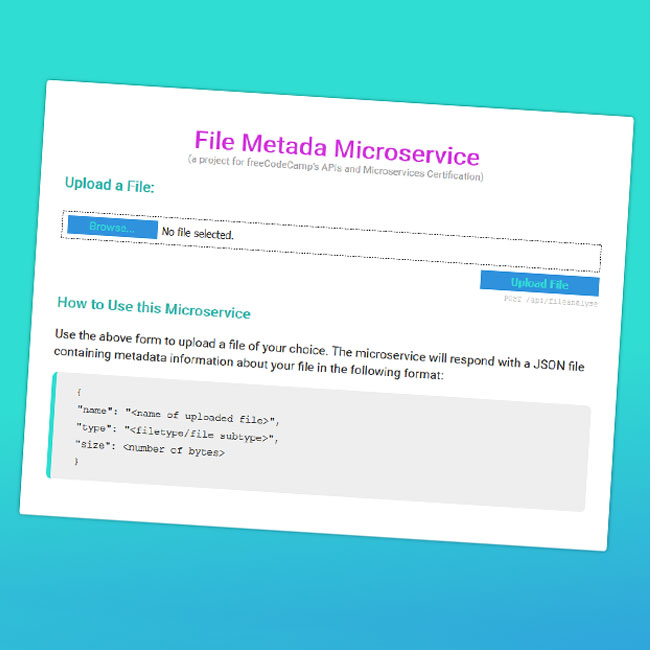
File Metadata Microservice
A microservice that responds with the file name, file type, and file size metadata of any file uploaded to it.
Exercise Tracker
A simple exercise-logging web app.

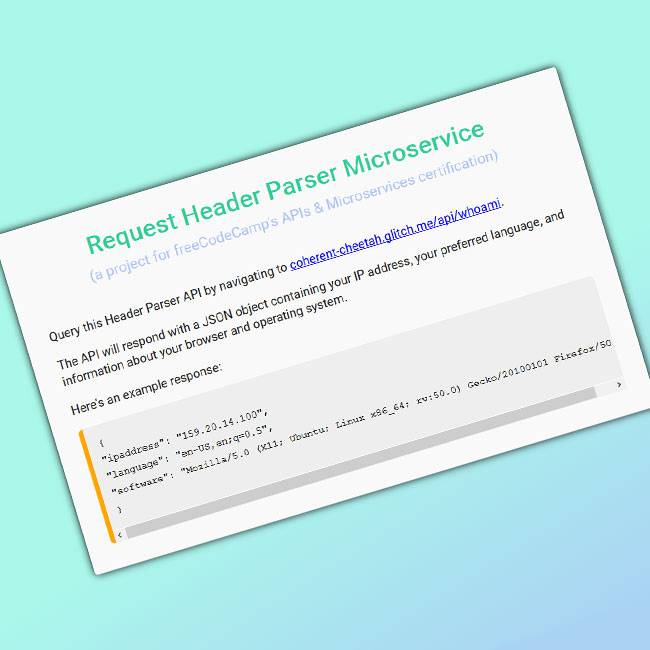
Request Header Parser Microservice
This API will respond with a JSON object containing the user’s IP address, preferred language, and information about their browser and operating system.

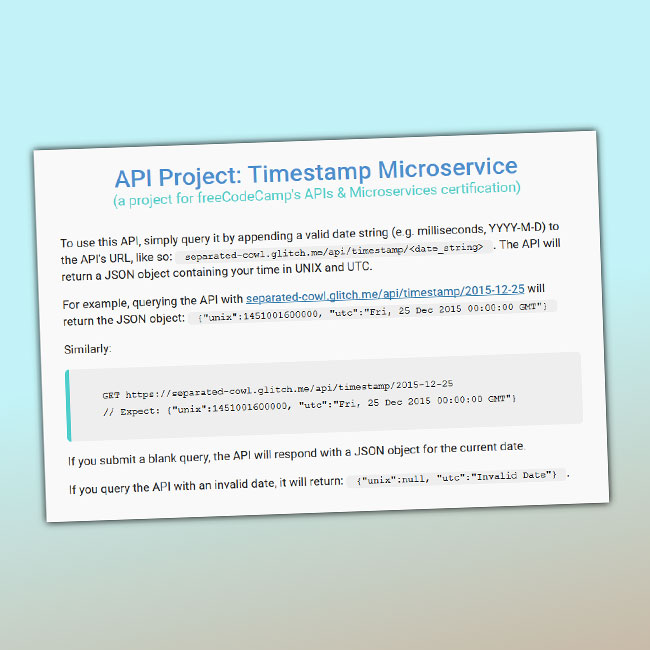
Timestamp Microservice
This simple microservice responds with the Unix and UTC timestamp for any valid time (milliseconds or YYYY-MM-DD) sent to it.

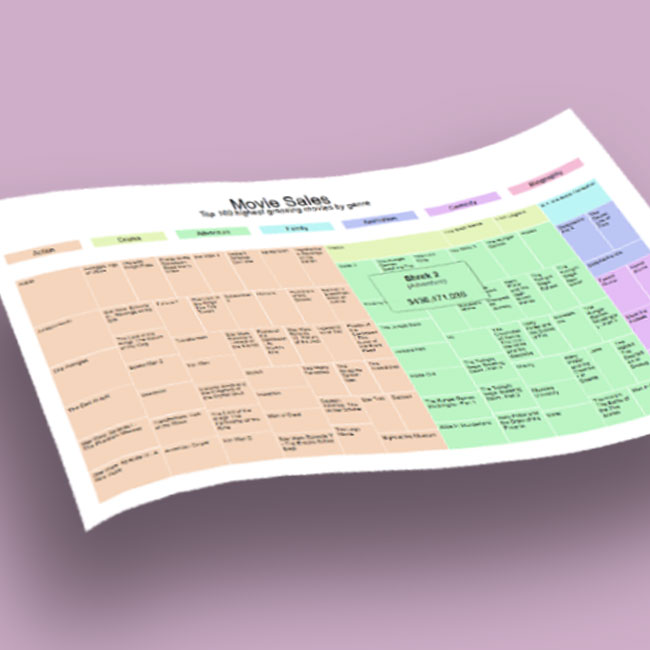
Treemap Visualization
A visualization of the highest-grossing movies using D3.js to generate an SVG graphic.

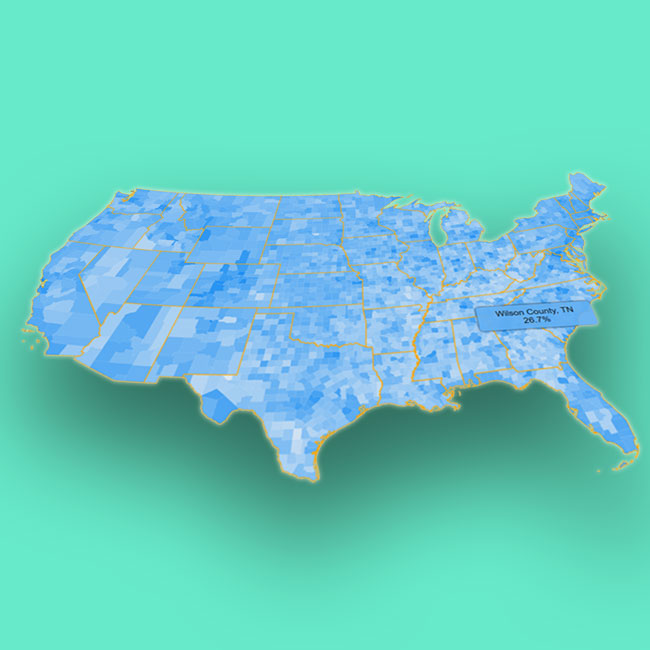
Choropleth Map Visualization
An interactive map of higher education rates per USA county.

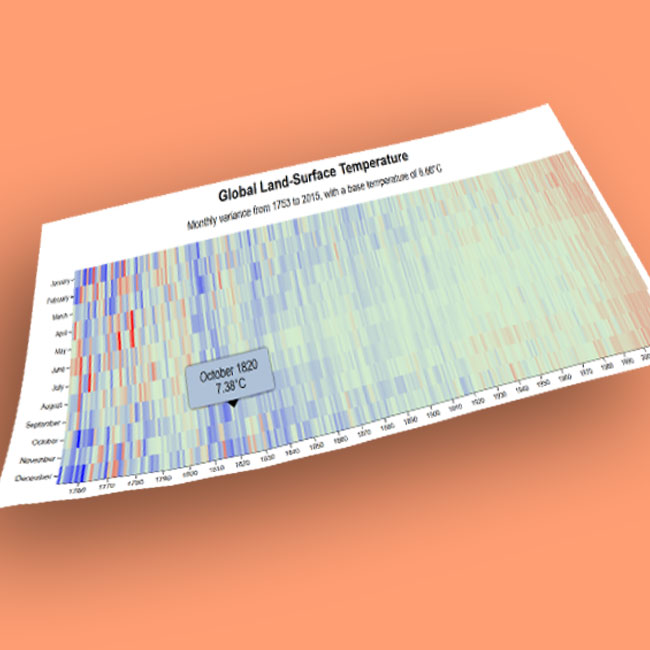
Heat Map Visualization
An interactive visualization of global land-surface temperatures since 1753.

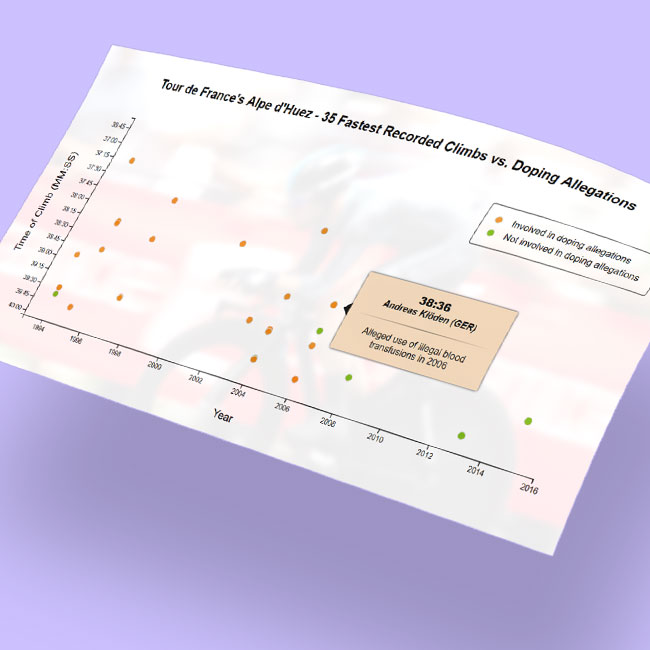
Scatterplot Visualization
A graph showing doping allegations against the fastest climber’s at the Alpe d’Huez in the Tour de France.

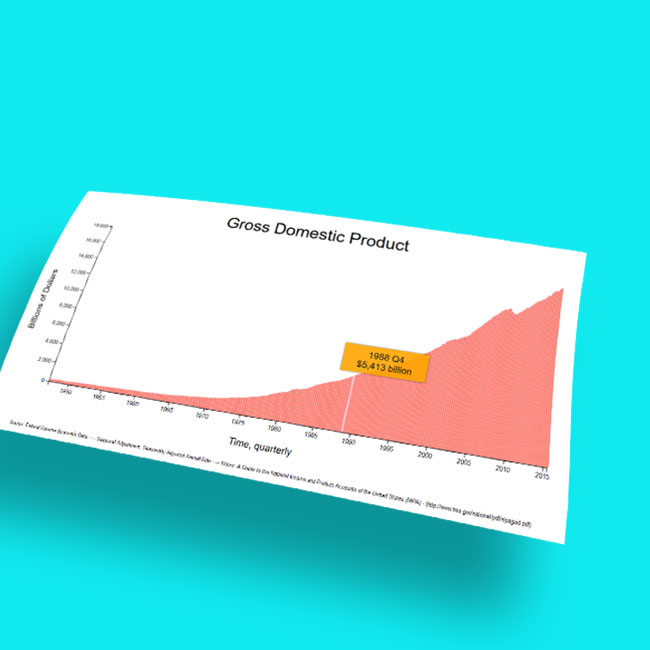
Bar Chart Visualization
A visualization of the United State’s GDP since 1947.

Build a Calculator
A pure CSS JavaScript calculator that works.

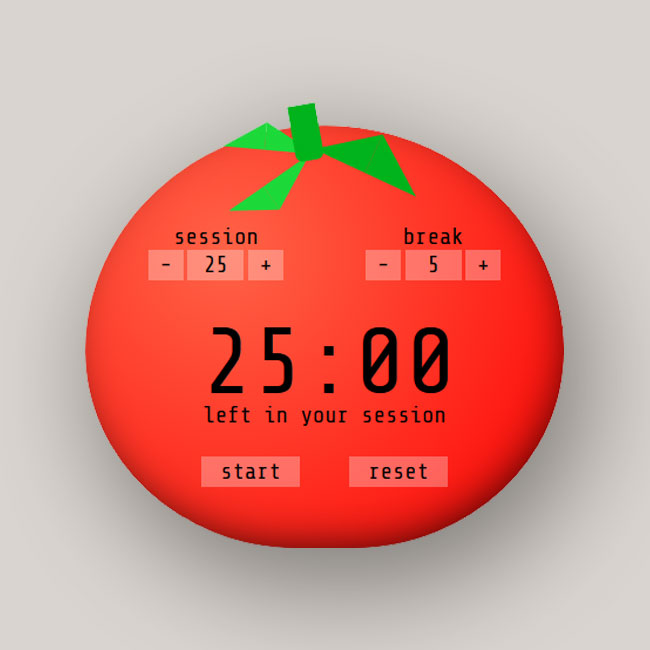
Pomodoro Timer
An automatically looping timer to be used with the Pomodoro time management method developed by Francesco Cirillo.

Drum Machine
A drum pad that works with mouse clicks and keyboard presses.

Markdown Previewer
A markdown previewer that dynamically updates HTML output in one window pane when you type markdown in the adjacent window pane.

A Growing Desire to JAMstack My Website
I’ve been reading about static site generators and the JAMstack here and there from late 2017. Since my first exposure, an idea has been building steam in the back of my head:

freeCodeCamp – Progress Log #2
Another great day! Had fun finishing the Basic Algorithm Scripting section (all javascript, all day) of the course. I struggled with Chunky Monkey in the morning, but the big challenge was in the afternoon. It saw me struggling something fierce with the Seek and Destroy exercise; I estimate that I spent close to two hours trying to figure out how to get filters and arguments to work for me. I think I’ll have to do some more studying up on how to use filters and especially on when/where arguments can be called.

freeCodeCamp – Progress Log #1
I got back on the freeCodeCamp horse after spending waaaaaay too much time working on the portfolio project assignment, then deciding to start making this website, going on vacation, excuses, etc. Feels great to be in the intense-learning zone again. Just enjoyed doing all of the Basic Javascript section in 5 hours today (it estimates 10 hours, so I’m happy!). I still had another hour of studying in my calendar for today, and a lukewarm cup of tea to keep me company, so I also attacked the Object Oriented and Functional Programming and finished it.

Eating Bitter Is Nice
It was far past midnight. My wife and kids had long gone to bed. But sleep was not an option for me. I had to figure it out. So I tweaked the code again, for the googolth time, and hit run. Hmm, looks promising. If I click here, the program should call the “compute next move” function. Yes. And if I click here, that function should call itself. Good. Now, if I click here, I should get…not that.
©2019 JulianNF | Template by Bootstrapious.com, ported to Hugo by Kishan B, and modified by JulianNF