
Treemap Visualization
A visualization of the highest-grossing movies using D3.js to generate an SVG graphic.

Choropleth Map Visualization
An interactive map of higher education rates per USA county.

Heat Map Visualization
An interactive visualization of global land-surface temperatures since 1753.

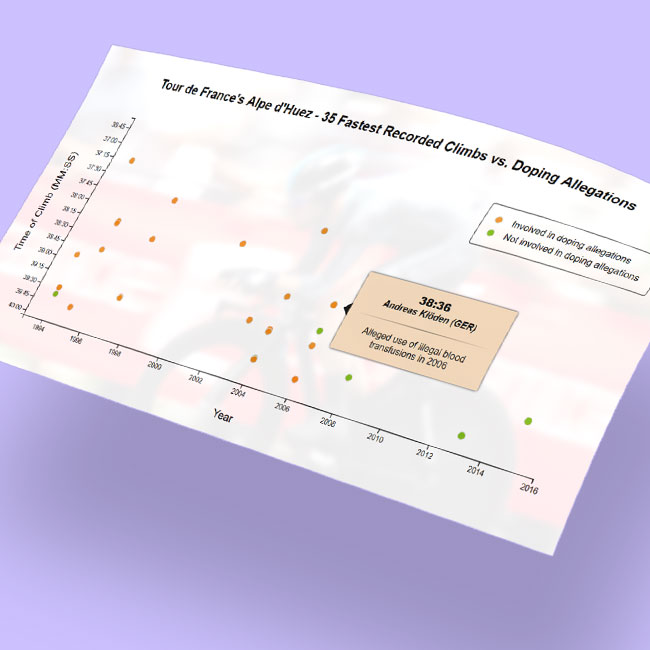
Scatterplot Visualization
A graph showing doping allegations against the fastest climber’s at the Alpe d’Huez in the Tour de France.

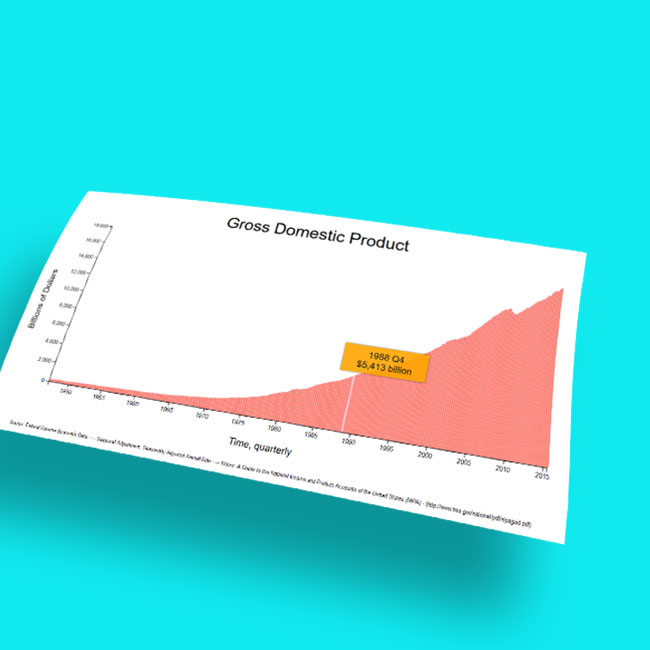
Bar Chart Visualization
A visualization of the United State’s GDP since 1947.

Build a Calculator
A pure CSS JavaScript calculator that works.

Pomodoro Timer
An automatically looping timer to be used with the Pomodoro time management method developed by Francesco Cirillo.

Drum Machine
A drum pad that works with mouse clicks and keyboard presses.

Markdown Previewer
A markdown previewer that dynamically updates HTML output in one window pane when you type markdown in the adjacent window pane.

Technical Documentation
A sample documentation reference website built using pure CSS.

Product Landing Page
A simple one-page website for a fake company.

Thinking About More Structured Story Telling
Now that we’re officially in the UK, and I’m tantalizingly close to being able to claim my front-end web development certificate (woot!), my mind has started drifting to the steps that will be at hand before the end of the year, especially job hunting and interviewing. While my mind is fresh with these ideas, I’ll leave some notes here for when job-hunting time comes around for me. Perhaps it’ll be of use to someone else before then.

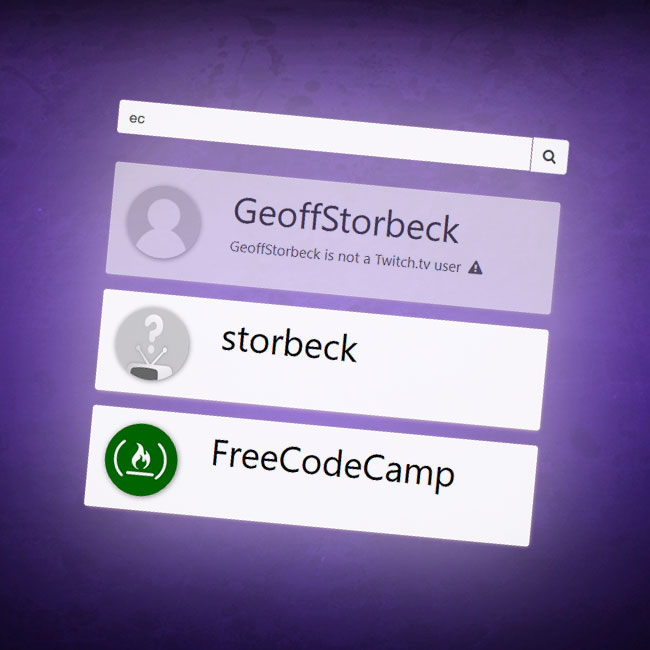
TwitchTV API User Activity
This web-app checks the status of various TwitchTV users and provides links to their streams if they are live.

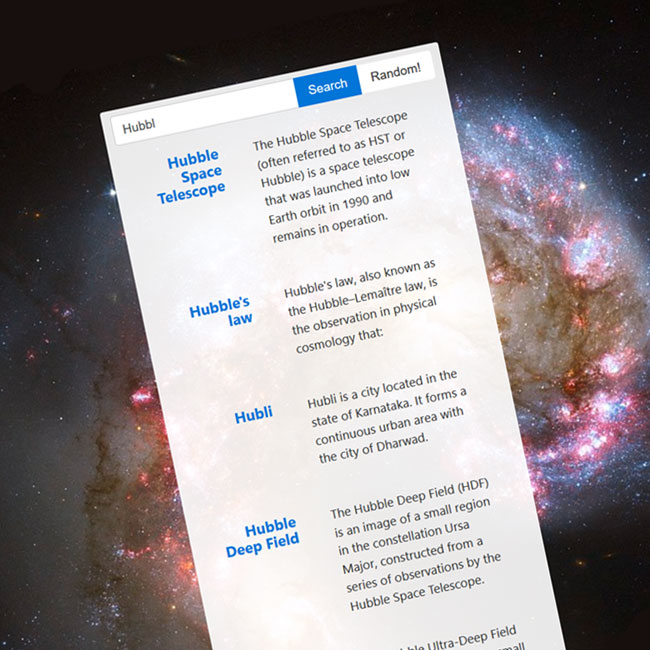
Wikipedia Viewer
A web-app that accesses Wikipedia and returns article summaries and links in response to a search.

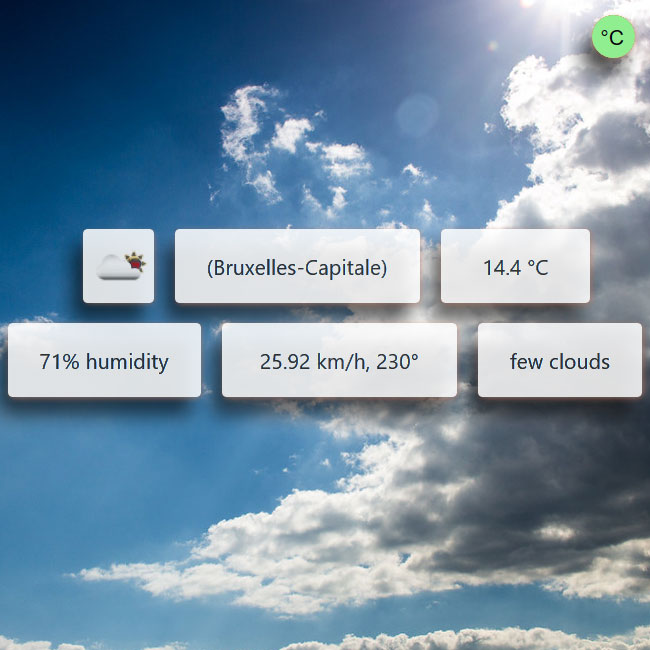
Local Weather
This web-app provides the user with local weather conditions based on their browser’s geolocation data.

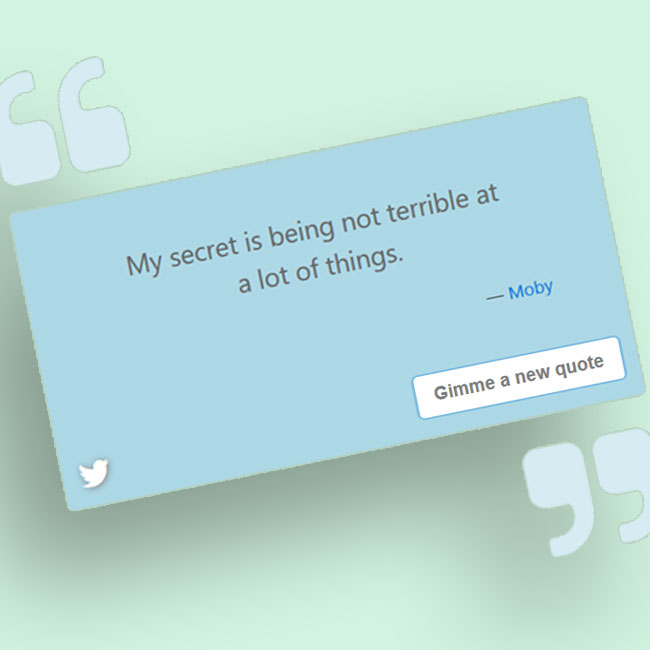
Random Quote Generator
This web-app produces random design-themed quotes at the click of a button.
©2019 JulianNF | Template by Bootstrapious.com, ported to Hugo by Kishan B, and modified by JulianNF
