
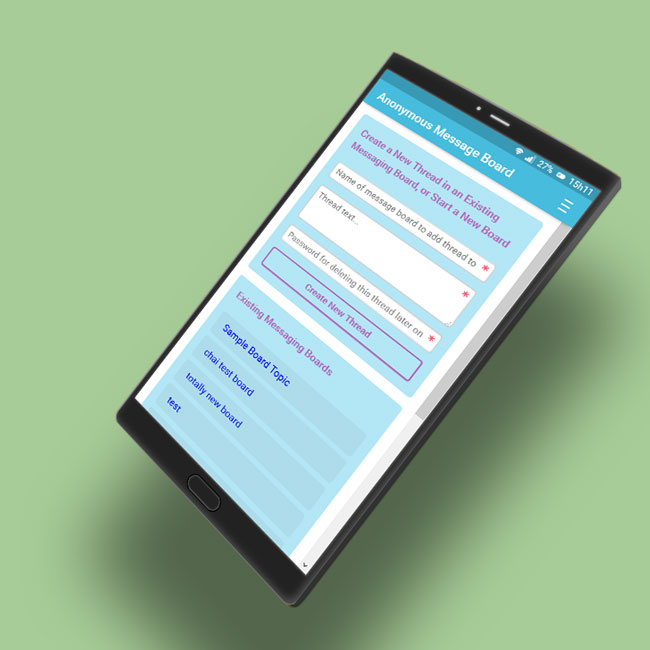
Anonymous Message Board
A messaging board developped from scratch, with mobile-first design.

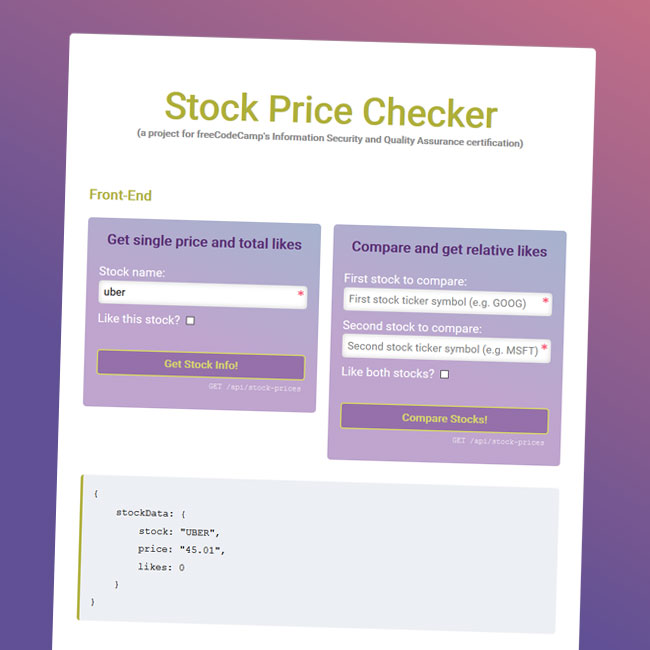
Stock Price Checker
An app that uses stock ticker symbols to report the stock’s price and its recorded number of ¨likes¨. The app also allows comparing two stocks to see their relative number of likes (i.e. which stock is most popular between the two, and by how much).

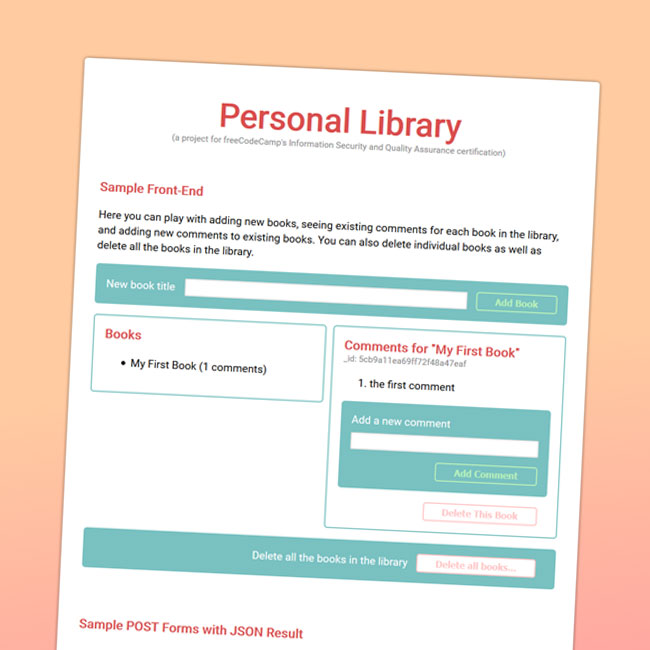
Personal Library
A web app where users can add/remove book titles and also add and view comments to each of the books in the library.
Issue Tracker
Keep track of issues for various projects by adding, viewing, updating, and deleting issue reports.

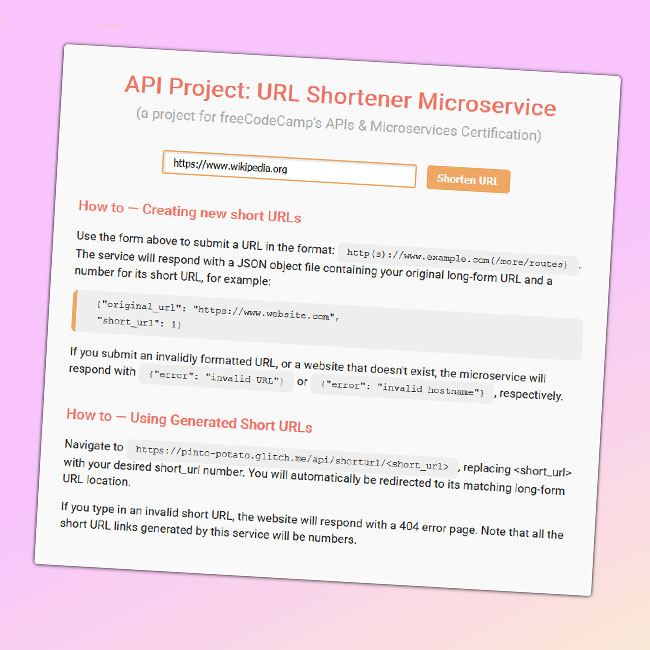
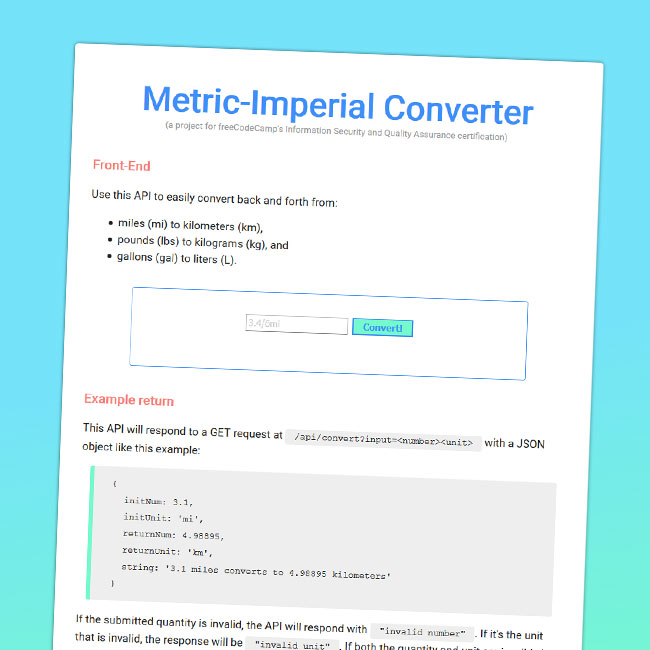
Metric-Imperial Converter
A small web app that converts between metric and imperial unit measures (Km/mi, Kg/lbs, L/gal).

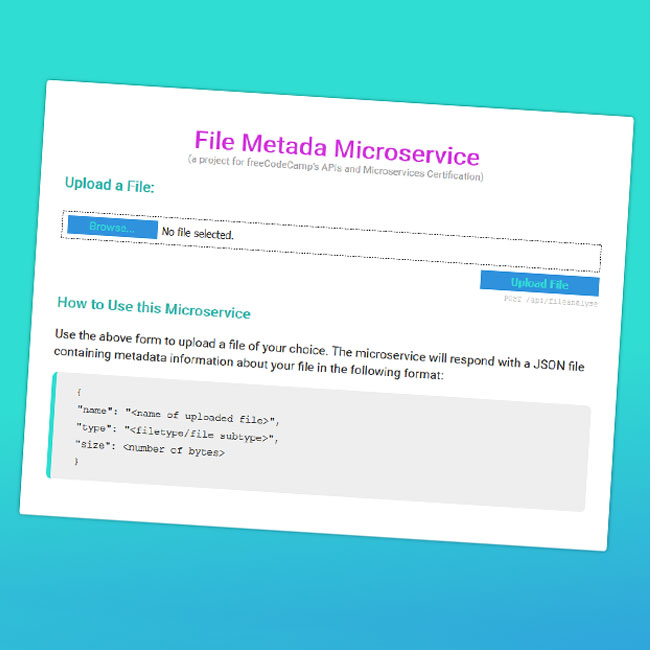
File Metadata Microservice
A microservice that responds with the file name, file type, and file size metadata of any file uploaded to it.
Exercise Tracker
A simple exercise-logging web app.

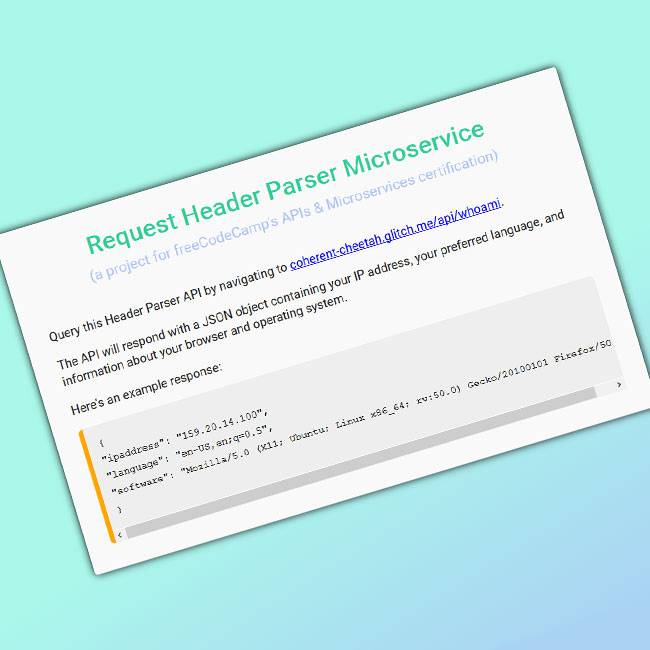
Request Header Parser Microservice
This API will respond with a JSON object containing the user’s IP address, preferred language, and information about their browser and operating system.

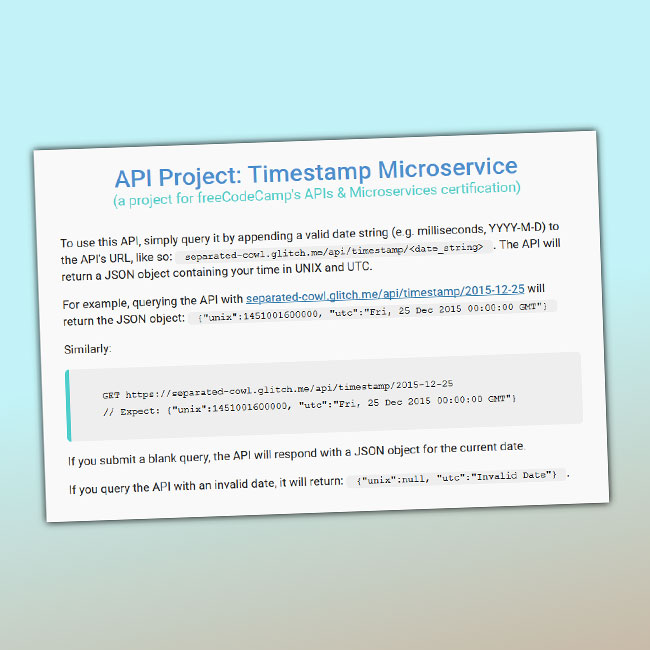
Timestamp Microservice
This simple microservice responds with the Unix and UTC timestamp for any valid time (milliseconds or YYYY-MM-DD) sent to it.

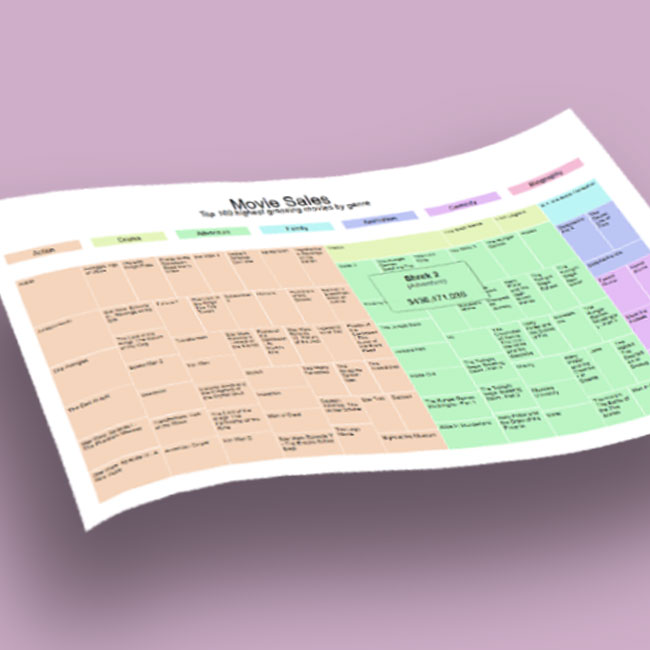
Treemap Visualization
A visualization of the highest-grossing movies using D3.js to generate an SVG graphic.

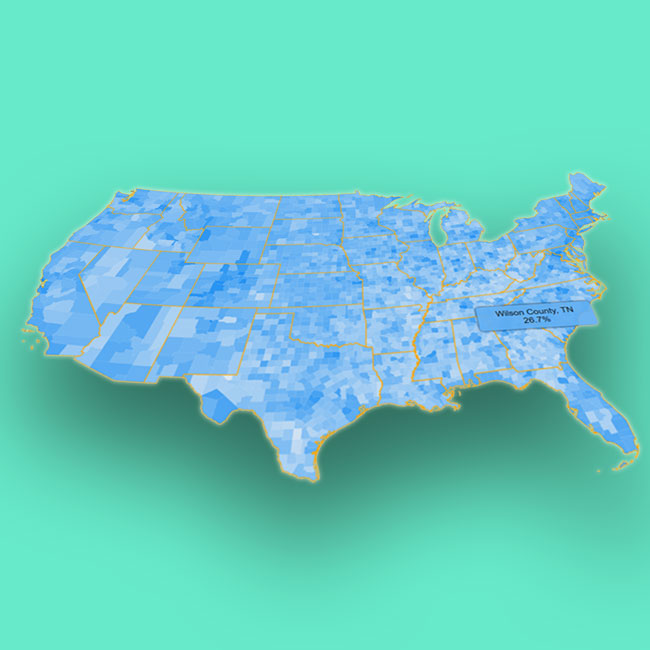
Choropleth Map Visualization
An interactive map of higher education rates per USA county.

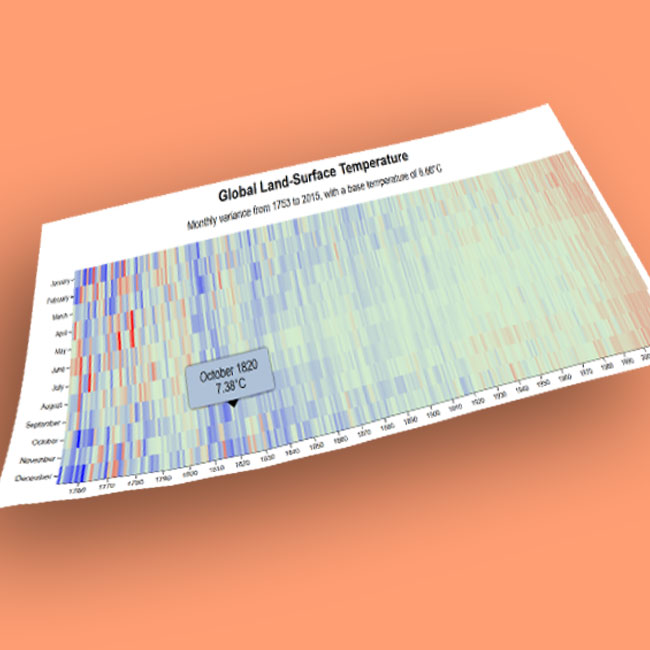
Heat Map Visualization
An interactive visualization of global land-surface temperatures since 1753.

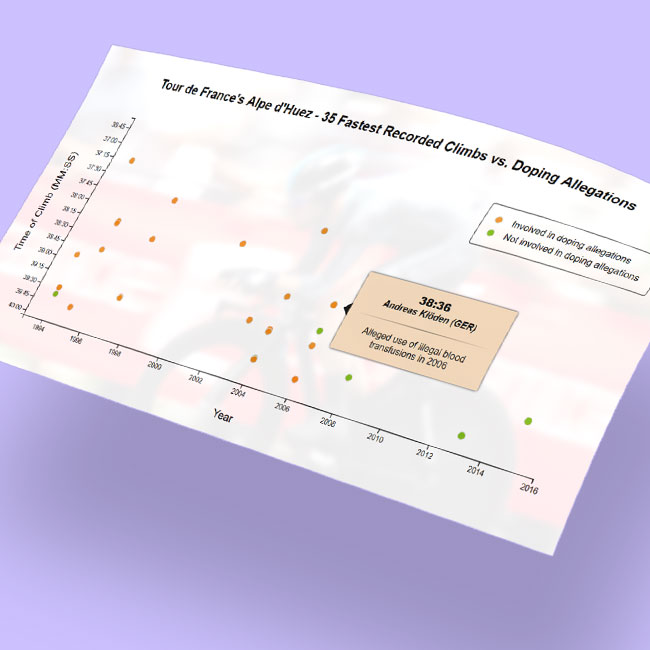
Scatterplot Visualization
A graph showing doping allegations against the fastest climber’s at the Alpe d’Huez in the Tour de France.

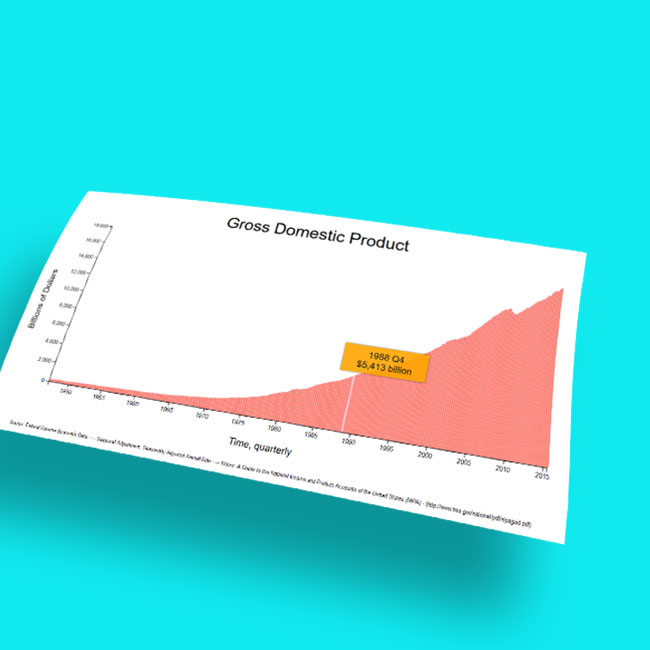
Bar Chart Visualization
A visualization of the United State’s GDP since 1947.

Build a Calculator
A pure CSS JavaScript calculator that works.

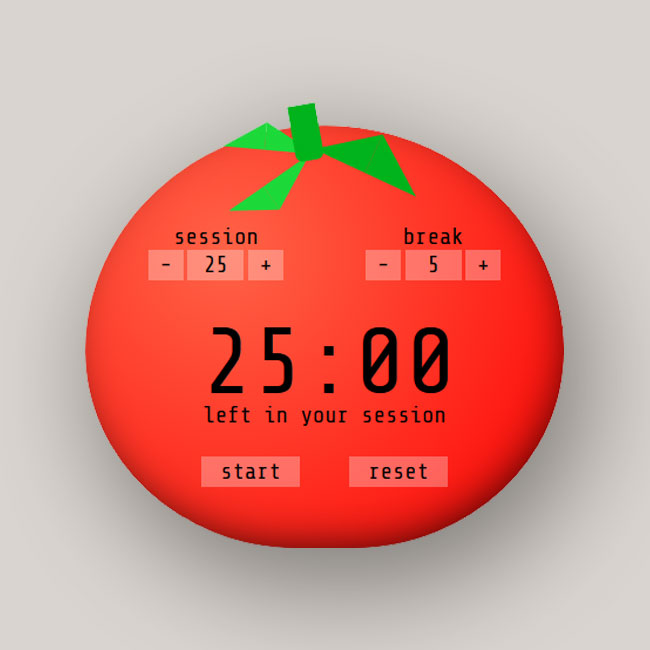
Pomodoro Timer
An automatically looping timer to be used with the Pomodoro time management method developed by Francesco Cirillo.

Drum Machine
A drum pad that works with mouse clicks and keyboard presses.

Markdown Previewer
A markdown previewer that dynamically updates HTML output in one window pane when you type markdown in the adjacent window pane.

Technical Documentation
A sample documentation reference website built using pure CSS.

Product Landing Page
A simple one-page website for a fake company.

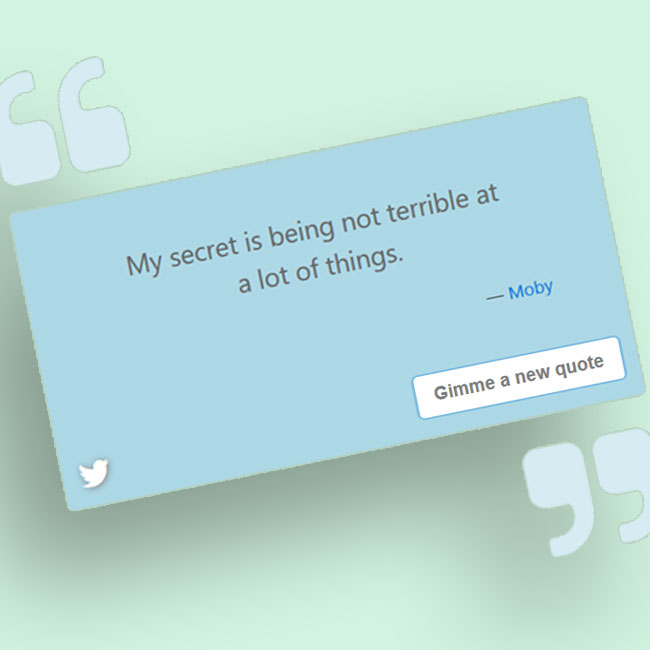
Random Quote Generator
This web-app produces random design-themed quotes at the click of a button.
©2019 JulianNF | Template by Bootstrapious.com, ported to Hugo by Kishan B, and modified by JulianNF