
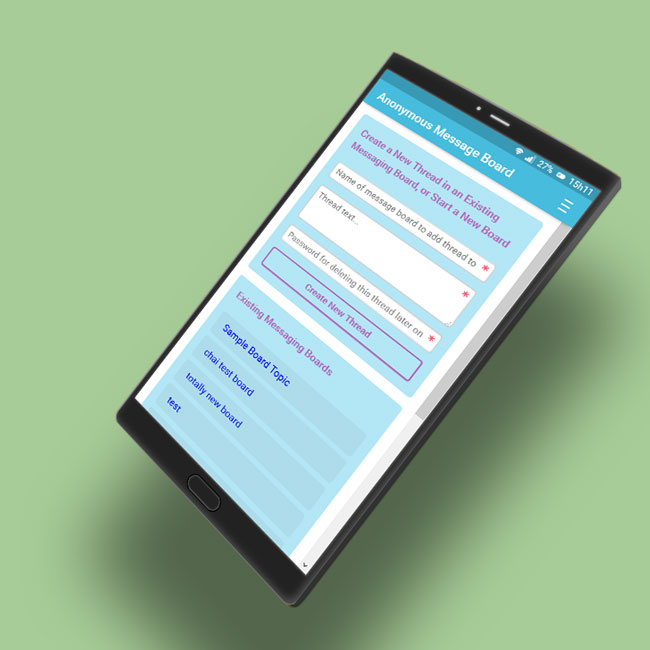
Anonymous Message Board
A messaging board developped from scratch, with mobile-first design.

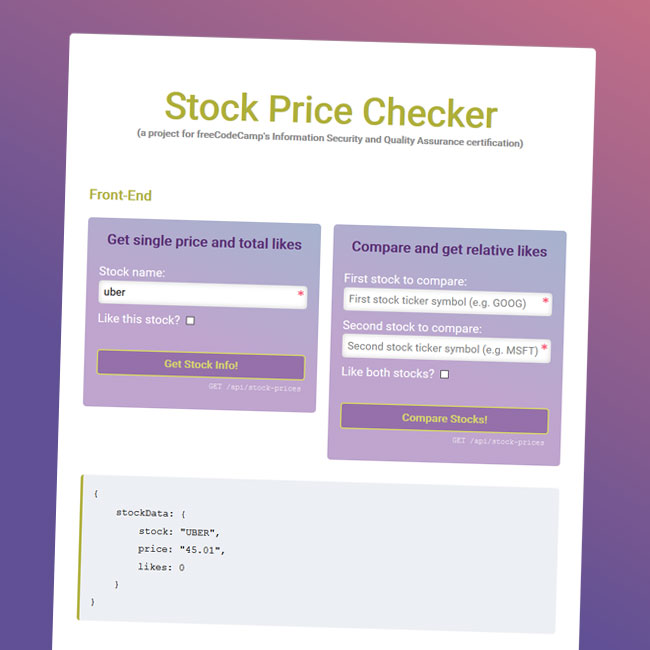
Stock Price Checker
An app that uses stock ticker symbols to report the stock’s price and its recorded number of ¨likes¨. The app also allows comparing two stocks to see their relative number of likes (i.e. which stock is most popular between the two, and by how much).

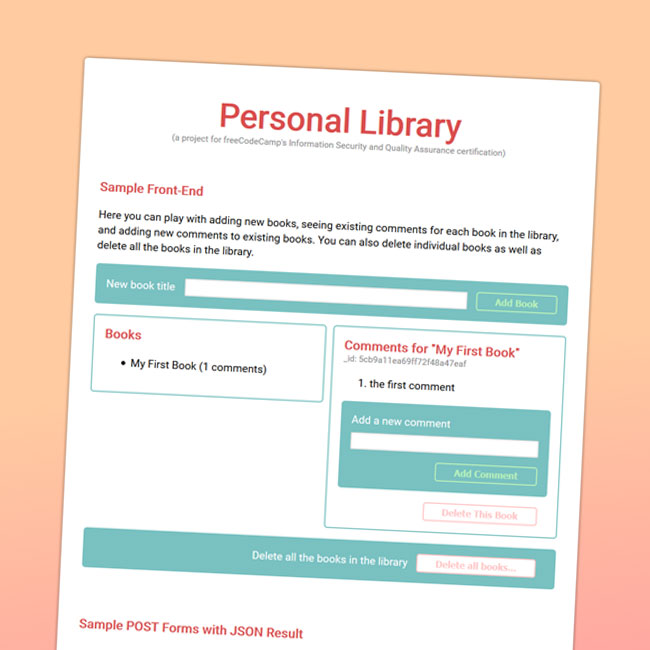
Personal Library
A web app where users can add/remove book titles and also add and view comments to each of the books in the library.
Issue Tracker
Keep track of issues for various projects by adding, viewing, updating, and deleting issue reports.

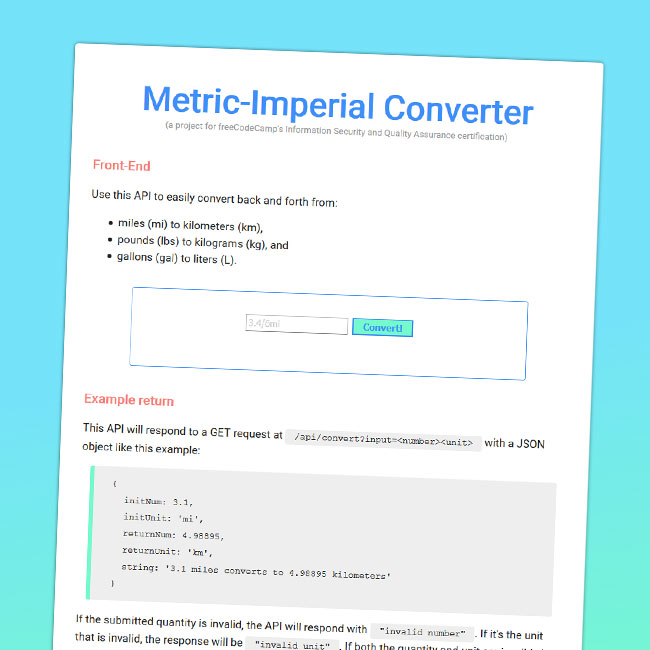
Metric-Imperial Converter
A small web app that converts between metric and imperial unit measures (Km/mi, Kg/lbs, L/gal).

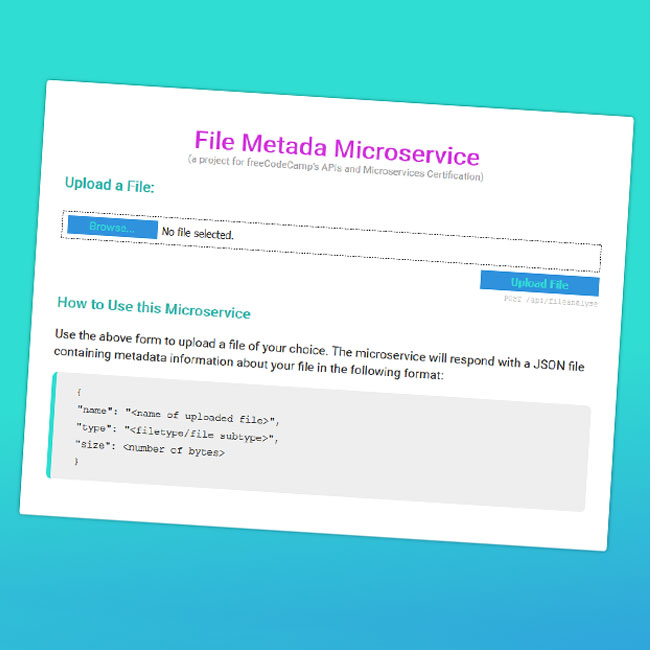
File Metadata Microservice
A microservice that responds with the file name, file type, and file size metadata of any file uploaded to it.
Exercise Tracker
A simple exercise-logging web app.

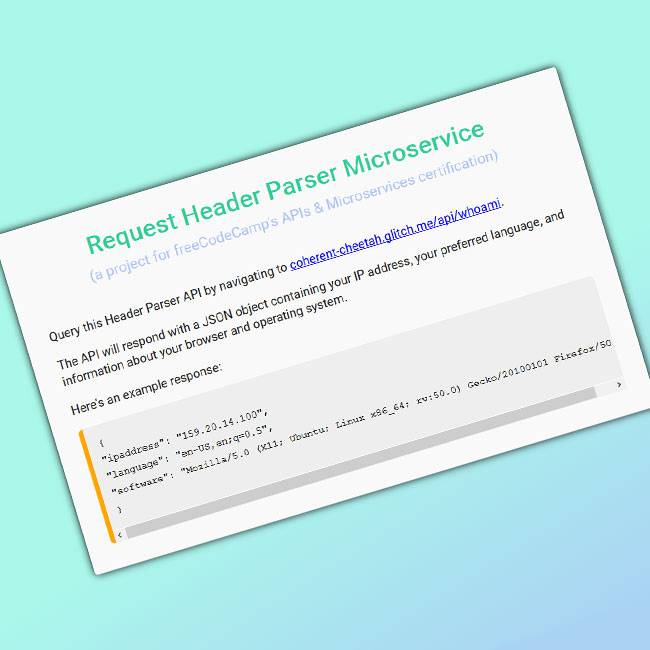
Request Header Parser Microservice
This API will respond with a JSON object containing the user’s IP address, preferred language, and information about their browser and operating system.

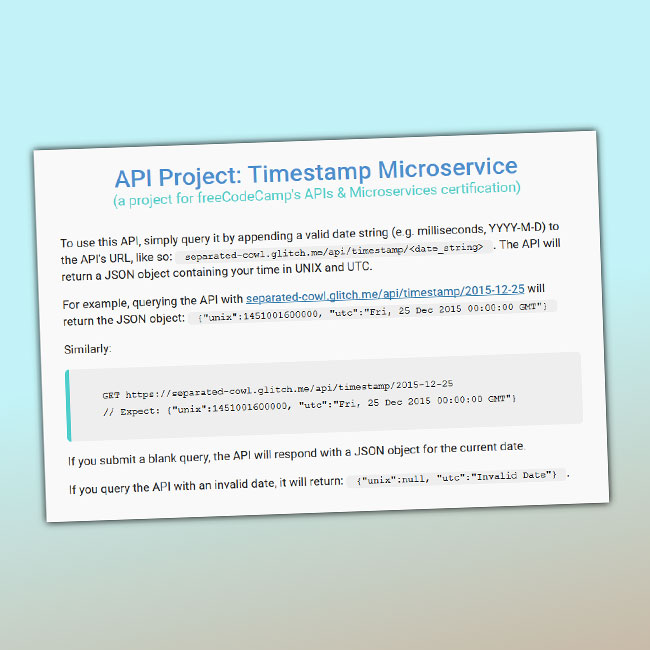
Timestamp Microservice
This simple microservice responds with the Unix and UTC timestamp for any valid time (milliseconds or YYYY-MM-DD) sent to it.

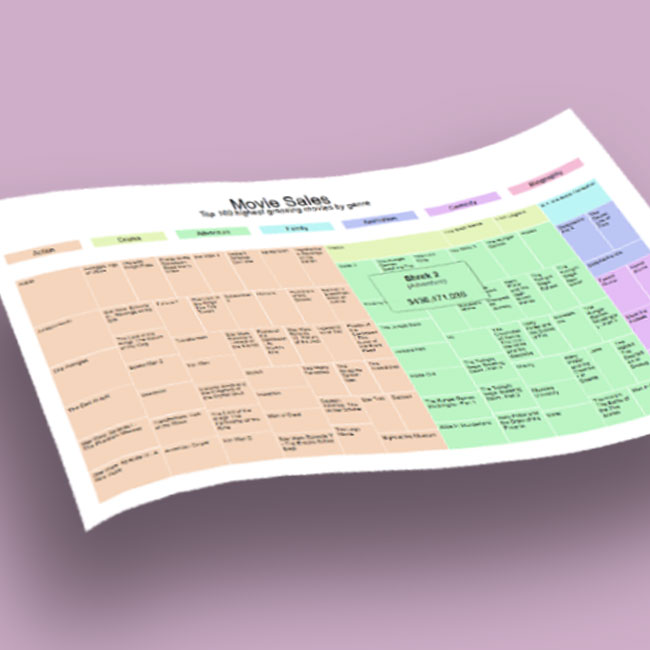
Treemap Visualization
A visualization of the highest-grossing movies using D3.js to generate an SVG graphic.

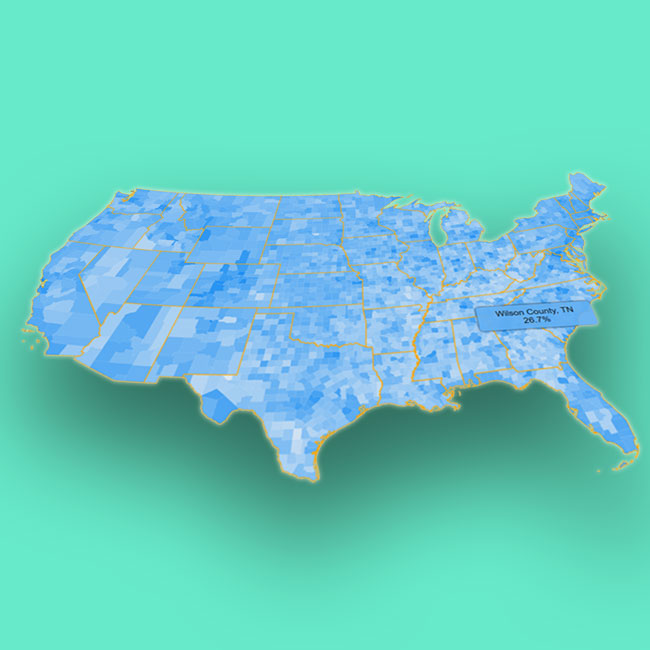
Choropleth Map Visualization
An interactive map of higher education rates per USA county.

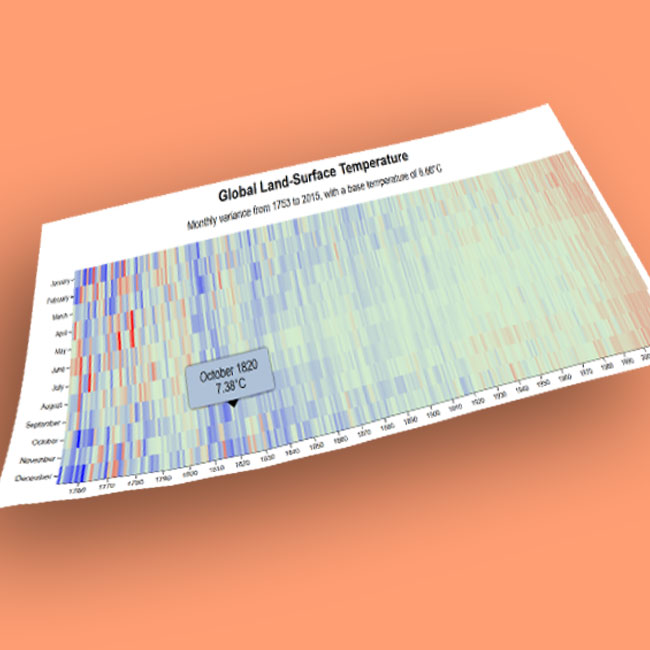
Heat Map Visualization
An interactive visualization of global land-surface temperatures since 1753.

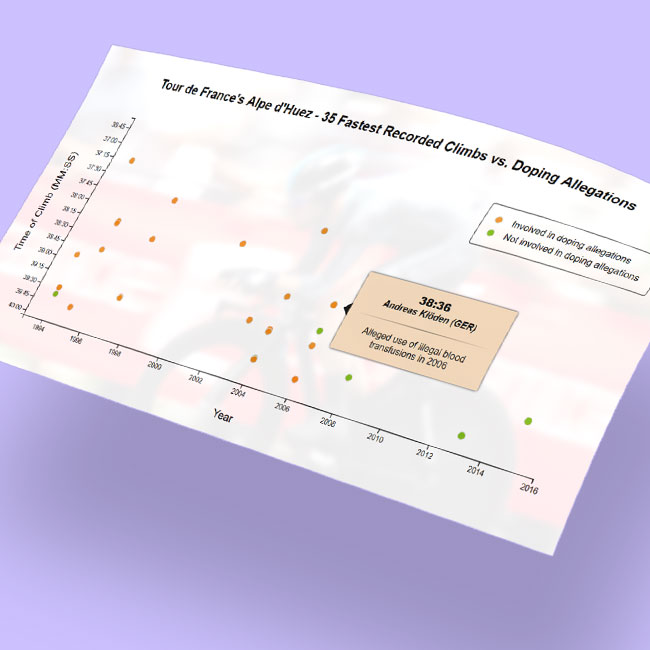
Scatterplot Visualization
A graph showing doping allegations against the fastest climber’s at the Alpe d’Huez in the Tour de France.

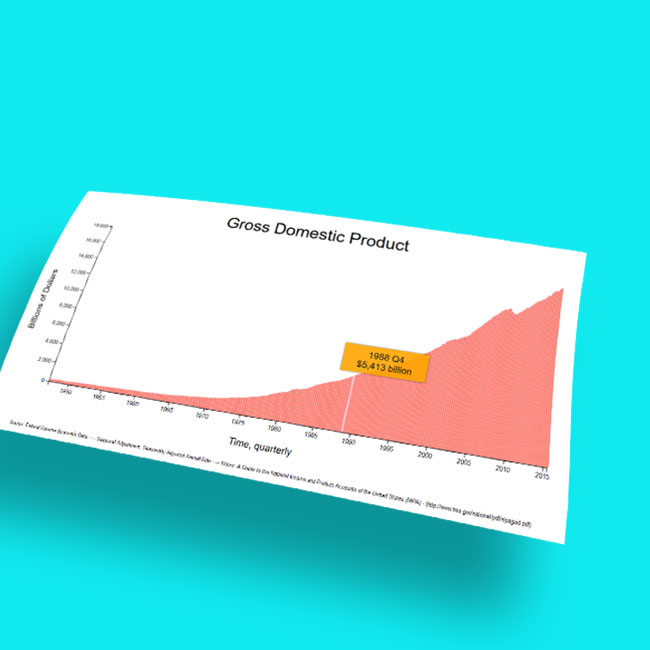
Bar Chart Visualization
A visualization of the United State’s GDP since 1947.

Build a Calculator
A pure CSS JavaScript calculator that works.

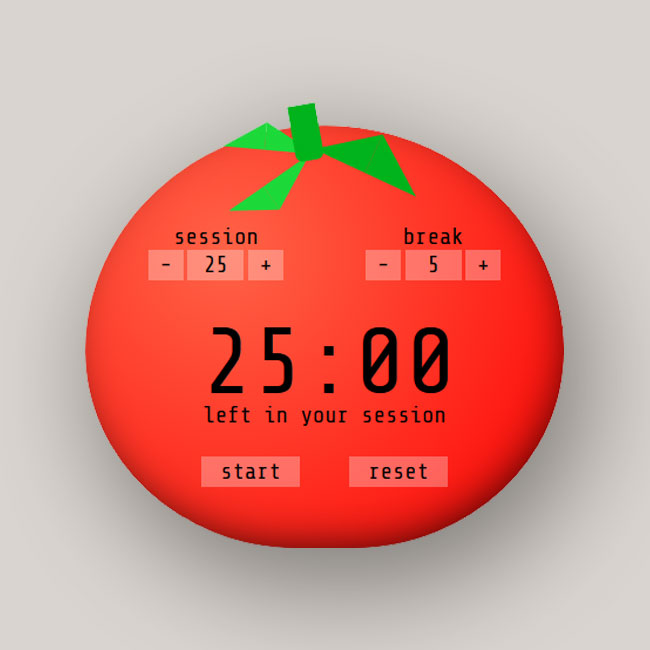
Pomodoro Timer
An automatically looping timer to be used with the Pomodoro time management method developed by Francesco Cirillo.

Drum Machine
A drum pad that works with mouse clicks and keyboard presses.

Markdown Previewer
A markdown previewer that dynamically updates HTML output in one window pane when you type markdown in the adjacent window pane.

Technical Documentation
A sample documentation reference website built using pure CSS.

Product Landing Page
A simple one-page website for a fake company.

How to Write Unmaintainable Code
Hint: Do the opposite of this hilarious list of tips’n’tricks for ensuring a job for life. Originally written by Roedy Green and now on GitHub thanks to Droogans.

A Growing Desire to JAMstack My Website
I’ve been reading about static site generators and the JAMstack here and there from late 2017. Since my first exposure, an idea has been building steam in the back of my head:

Thinking About More Structured Story Telling
Now that we’re officially in the UK, and I’m tantalizingly close to being able to claim my front-end web development certificate (woot!), my mind has started drifting to the steps that will be at hand before the end of the year, especially job hunting and interviewing. While my mind is fresh with these ideas, I’ll leave some notes here for when job-hunting time comes around for me. Perhaps it’ll be of use to someone else before then.

Copy Writing. As Important as Coding Skills
A fellow –and very talented– copy writer sent me this fastcodesign article a good handful of weeks ago. I finally got around to reading it today since a few weeks of moving-induced limbo came to a close late last week when we touched down in Bristol, UK. Give it a read if you have a moment, it’s a short one. The obvious takeaway? Perhaps it’s: “A lot of times designers don’t know that words are important.

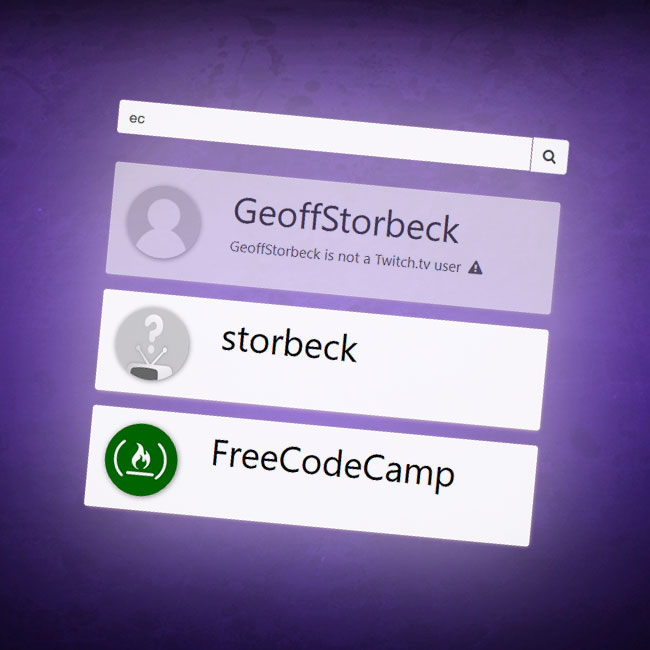
TwitchTV API User Activity
This web-app checks the status of various TwitchTV users and provides links to their streams if they are live.

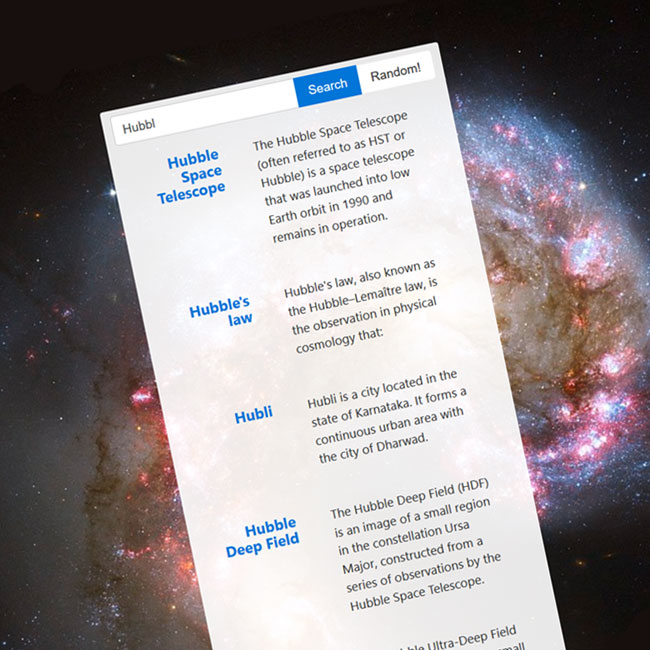
Wikipedia Viewer
A web-app that accesses Wikipedia and returns article summaries and links in response to a search.

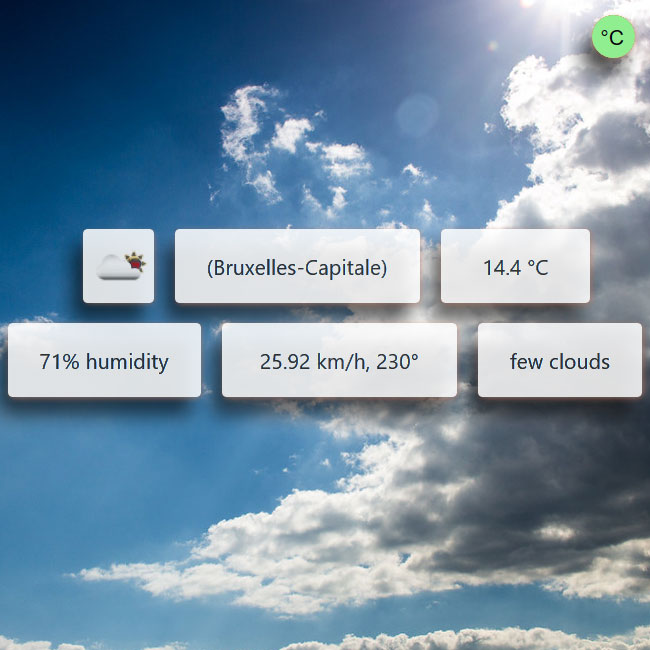
Local Weather
This web-app provides the user with local weather conditions based on their browser’s geolocation data.

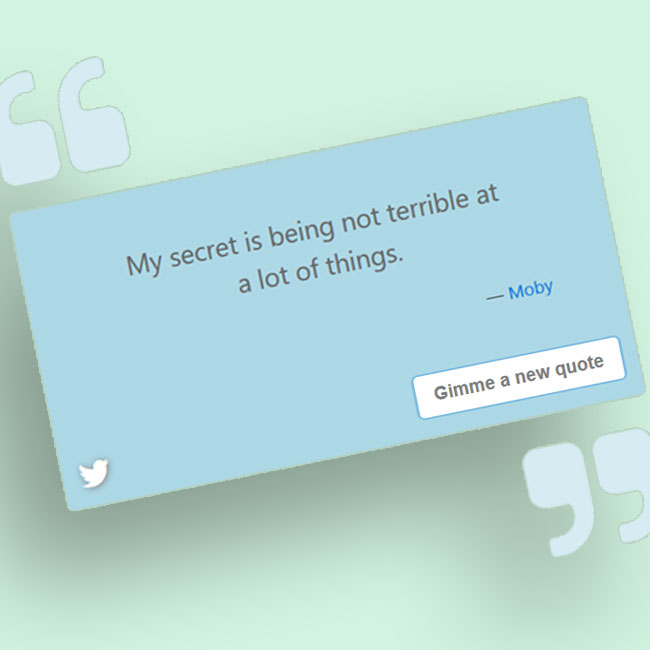
Random Quote Generator
This web-app produces random design-themed quotes at the click of a button.

freeCodeCamp – Progress Log #2
Another great day! Had fun finishing the Basic Algorithm Scripting section (all javascript, all day) of the course. I struggled with Chunky Monkey in the morning, but the big challenge was in the afternoon. It saw me struggling something fierce with the Seek and Destroy exercise; I estimate that I spent close to two hours trying to figure out how to get filters and arguments to work for me. I think I’ll have to do some more studying up on how to use filters and especially on when/where arguments can be called.

freeCodeCamp – Progress Log #1
I got back on the freeCodeCamp horse after spending waaaaaay too much time working on the portfolio project assignment, then deciding to start making this website, going on vacation, excuses, etc. Feels great to be in the intense-learning zone again. Just enjoyed doing all of the Basic Javascript section in 5 hours today (it estimates 10 hours, so I’m happy!). I still had another hour of studying in my calendar for today, and a lukewarm cup of tea to keep me company, so I also attacked the Object Oriented and Functional Programming and finished it.

Dual Boot and Playing With Ubuntu
I wiped my laptop drives clean this weekend, reinstalled Windows 10, and added Ubuntu (Linux) as a second operating system, setting my trusty lappy up as a dual boot system for the first time. Last time I played with Linux it was a choppy experience, but this time I’m really liking Ubuntu. If it wasn’t for things like Photoshop/Illustrator/InDesign, I think I’d make the switch to Ubuntu and leave the world of Windows in my wake.

Eating Bitter Is Nice
It was far past midnight. My wife and kids had long gone to bed. But sleep was not an option for me. I had to figure it out. So I tweaked the code again, for the googolth time, and hit run. Hmm, looks promising. If I click here, the program should call the “compute next move” function. Yes. And if I click here, that function should call itself. Good. Now, if I click here, I should get…not that.

First Run in a Long Time
Lars started running again and it inspired me to do so as well. I went for a short first run in order to be tender to my knee(s) and everything went swimmingly. The run felt good and the air was a bit cold so I ended up pushing harder than I thought, running an average 4:59 min/km pace over the 2.74km loop that I had picked. Listening to Portuguese audio tapes during the run felt doubly good, and had me feeling excited about potentially making a move to Lisbon in the coming year.

Wait a second, so an A.I. has figured out lying?
In January, in another shock to the system, an A.I. program showed that it could bluff. Libratus, built by two Carnegie Mellon researchers, was able to crush top poker players at Texas Hold ‘Em. – Maureen Dowd, Vanity Fair – March 2017

Discovering Axure through the course Mastering Axure RP 7: UX Design Prototyping
I’ve been poking about the edges of the world of UX/UI sketching, wireframing, and prototyping over the past few weeks and decided to take the plunge. After a bit of reading up, I chose to start playing with Axure RP and found a class on re-creating the key elements of Starbuck’s (old) website. It was a great class (it’s been replaced, see below) that starts with 8 theory videos and followed by a further 9 videos of practice work.
©2019 JulianNF | Template by Bootstrapious.com, ported to Hugo by Kishan B, and modified by JulianNF